こちらは前記事の続きです。
 React NativeとAdmobを使用して簡単に広告を表示する方法: 初期設定(パート1)
React NativeとAdmobを使用して簡単に広告を表示する方法: 初期設定(パート1)
まずはここから新規で広告を作成しましょう。バナーを出しましょう。広告ユニット→バナーを選びます。

import { GAMBannerAd, BannerAdSize, TestIds } from 'react-native-google-mobile-ads';
const App = () => {
return (
<GAMBannerAd
unitId={ここに取得したidを入れましょう}
sizes={[BannerAdSize.ANCHORED_ADAPTIVE_BANNER]}
/>
);
}sizeは色々ありますが、下部バナーの場合は「ANCHORED_ADAPTIVE_BANNER」がおすすめです。これは自動でサイズを調整してくれるので、端末ごとにサイズを設定する必要がなくなるし、無駄なスペースがなくなります。
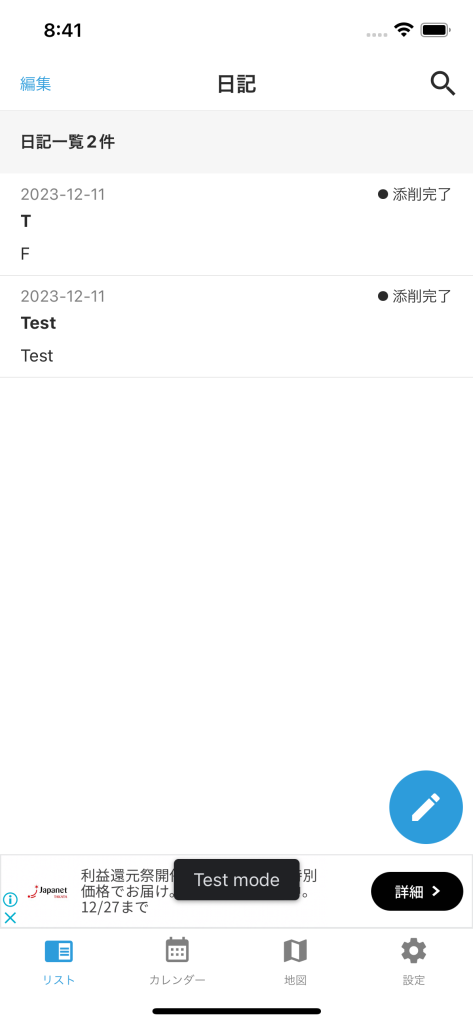
LangJournalではANCHORED_ADAPTIVE_BANNERを使い下記のように表示しております。

その他だと、「MEDIUM_RECTANGLE」がおすすめで、使いやすいです。300×250のサイズです。
次にAdRewardの実装です。こちらは15 or 30秒の動画をユーザに見てもらい、その後に何かイベントを発火できるものです。ゲームの場合、ガチャが引ける、HPが回復するなどが代表例です。
こちらの広告単価は1再生あたり、1.5~3円です。Admobの中で、一番単価が高い広告ですので、効果的に使いましょう。
import React, { useEffect, useState } from 'react';
import { Button } from 'react-native';
import { RewardedAd, RewardedAdEventType, TestIds } from 'react-native-google-mobile-ads';
const adUnitId = __DEV__ ? TestIds.REWARDED : 'ca-app-pub-xxxxxxxxxxxxx/yyyyyyyyyyyyyy';
const rewarded = RewardedAd.createForAdRequest(adUnitId, {
requestNonPersonalizedAdsOnly: true,
});
function App() {
const [loaded, setLoaded] = useState(false);
useEffect(() => {
const unsubscribeLoaded = rewarded.addAdEventListener(RewardedAdEventType.LOADED, () => {
// 広告読み込み時に発火
setLoaded(true);
});
const unsubscribeEarned = rewarded.addAdEventListener(
RewardedAdEventType.EARNED_REWARD,
reward => {
// 15 or 30秒動画を見終わった後に発火
console.log('User earned reward of ', reward);
},
);
// 広告の準備をする
rewarded.load();
// Unsubscribe from events on unmount
return () => {
unsubscribeLoaded();
unsubscribeEarned();
};
}, []);
if (!loaded) {
return null;
}
return (
<Button
title="Show Rewarded Ad"
onPress={() => {
// 実際に広告を出す
rewarded.show();
}}
/>
);
}ソースコードは公式のものをそのまま流用しています。私が実際に運用しているアプリでもほぼ同じコードになっています。比較的つまることなく、実装できるかと思います。

LangJournalは、日記を書くことで英語やフランス語などの外国語を学べるアプリです。英語学習に興味がある方や、私が開発したこのアプリに関心を持っている方は、ぜひインストールしてお試しください。
LangJournalのサイトはこちら
