React Native + FirebaseのCloud Firestoreでアプリを実装している方は、検索機能が弱く困るかと思います。そんな時はAlgoliaを使うといいでしょう。
私が作っているLangJournalではFirebaseのCloud Firestoreを使っています。このアプリは日記を書けるアプリです。書いた日記を部分検索するときに使いたくAlgoliaを利用しました。

上のような部分を一致をしたい時、Cloud Firestoreだけではできないためです。
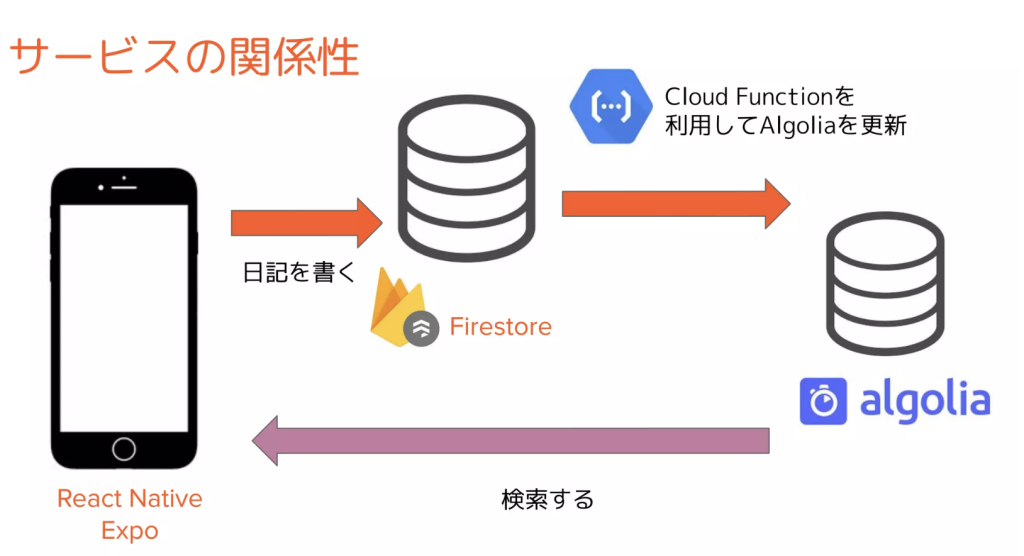
サービスの関係性は下記です。

LangJournalの場合、日記を書いたとき、日記の情報は今まで通りFirestoreに書き込みます。FirebaseのCloud Functionを利用して自動でAlgloiaを更新します。
検索するときは、Algoliaからデータを取得します。
順番に解説していきます。
まずはAlgoliaのアカウントを作成しましょう。ここから
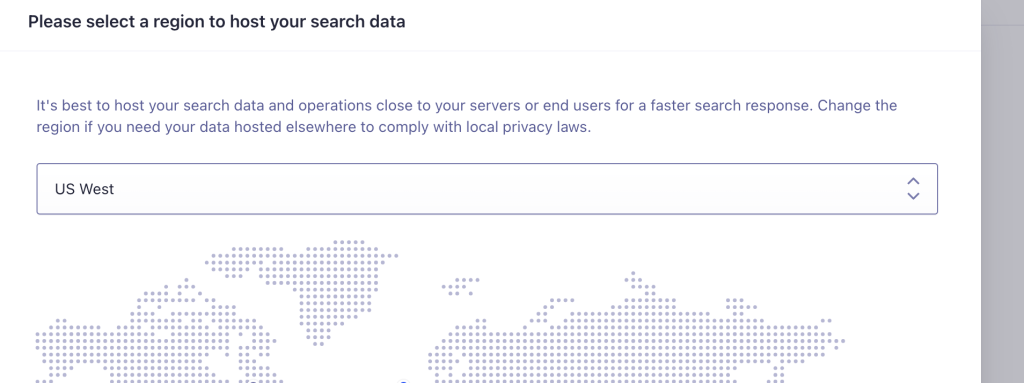
登録すると、場所の選択になります。現時点(2023年12月)だと日本は無料プランだと選べません。下記のようなメッセージが出ます。

なので、私は諦めてUS(West)にしております。

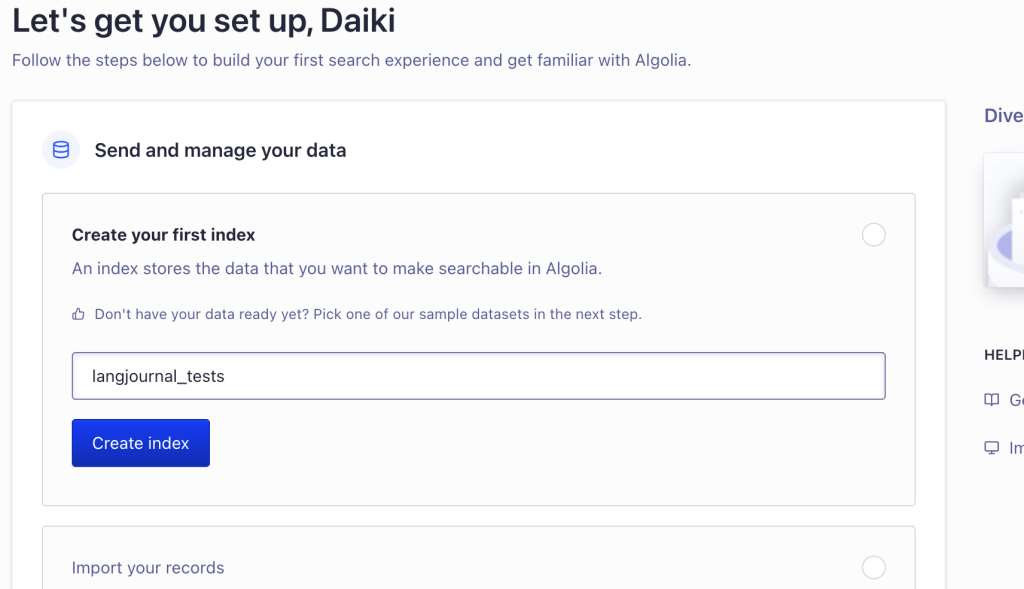
Indexを作成しましょう。私はlangjournal_testsにしております。

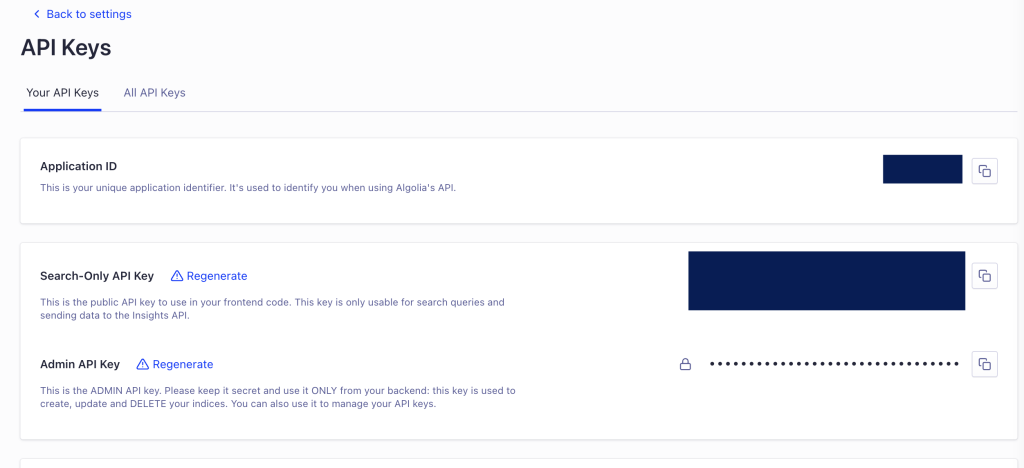
左下の設定アイコン→API Keysを選択すると下記画面が出ます。

この画面を値を後ほど使います。一旦ブラウザ上でのAlogliaの設定はおしまいです。

まずは、日記を書きます。titleとtextをtestsコレクションに追加します。この記事ではfirestoreへの書き込み方法については省略します。すでにReact Nativeとfiresotreへの繋ぎ込みはできている前提で進めます。
import React, { useCallback, useState } from 'react';
import { Button, StyleSheet, TextInput, View } from 'react-native';
import firestore from '@react-native-firebase/firestore';
const PostDiaryScreen: React.FC = () => {
const [title, setTitle] = useState('');
const [text, setText] = useState('');
const onPress = useCallback(async () => {
try {
// firestoreのtestsを更新しにいきます
await firestore().collection('tests').add({
title,
text,
createdAt: firestore.FieldValue.serverTimestamp(),
});
} catch (err) {
console.error(err);
}
}, [text, title]);
return (
<View style={styles.container}>
<TextInput value={title} onChangeText={setTitle} placeholder='Title' />
<TextInput value={text} onChangeText={setText} placeholder='' multiline />
<Button title='投稿する' onPress={onPress} />
</View>
);
};
const styles = StyleSheet.create({
container: {
flex: 1,
},
});
export default PostDiaryScreen;

次にFirebaseのCloud Functionsを実装していきます。この記事では、Cloud Functionsの実装方法の説明も省きます。firebase-functionsの設定が済んでいる前提で進めます。
Algoliaで必要なパッケージをインストールします。
npm install algoliasearchCloud Functionsのコードは下記です。
import * as functions from 'firebase-functions';
import algoliasearch from 'algoliasearch';
import * as dotenv from 'dotenv';
export const getIndex = () => {
dotenv.config();
const client = algoliasearch(
// 先ほど取得したApplication IDです
process.env.ALGOLIA_APP_ID!,
// 先ほど取得したAdmin API Keyです
process.env.ALGOLIA_ADMIN_API_KEY!,
);
return client.initIndex('langjournal_tests');
};
module.exports = functions
.region('asia-northeast1')
.firestore.document('tests/{id}')
.onCreate(async (snap, context) => {
try {
const data = snap.data();
if (!data) {
return;
}
const { title, text, createdAt } = data;
const objectID = snap.id;
const index = getIndex();
index.saveObject({
objectID,
title,
text,
createdAt,
});
} catch (error) {
console.error(error);
}
});
ここまで正しく設定/実装ができていると、日記を書いた後、algoliaのダッシュボードを見るとデータが登録されています。

最後にReactNative側の実装をします。algoliaからデータを検索します。ここからは公式のドキュメント通りやっていけば行きます!
こちらを参考にしてください。

LangJournalは、日記を書くことで英語やフランス語などの外国語を学べるアプリです。英語学習に興味がある方や、私が開発したこのアプリに関心を持っている方は、ぜひインストールしてお試しください。
LangJournalのサイトはこちら

