アプリを多言語化する方法を紹介していきます。この記事では、英語と日本語の設定をしていきます。
多言語化に必要な実装は下記3つです。
①アプリ内の文字・・・i18n-jsを使う
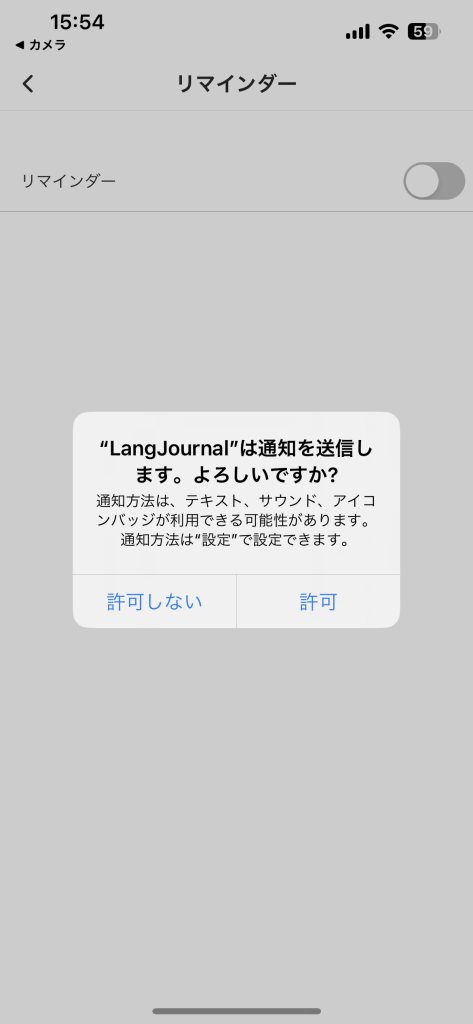
②iOSのパーミッションの文字・・・app.jsonで設定
③AppStore, GoogleStoreの説明文
一つずつ見ていきましょう。
必要なpackageをインストール
多言語化するにあたり、i18n-jsとexpo-localizationが必要なのでインストールしましょう
yarn add i18n-js expo-localizationI18nの初期化
expo-localizationは端末の言語を取得できます。試験するときは端末の設定言語を切り替えて試してみてください。(補足①)
import * as Localization from 'expo-localization';
import I18n from 'i18n-js';
// ここで使用する言語の翻訳を定義します。
const en = {
hello: "Hello",
};
const ja = {
hello: "こんにちは",
};
// 端末の設定を取得して設定します・・・補足①
I18n.locale = Localization.locale;
// i18n-jsに翻訳を設定します。
I18n.translations = {
en,
ja,
};
export default I18n;
コンポーネントでの使用
<Text>{I18n.t('hello')}</Text>設定は以上です。比較的に簡単だと思います。
下記画像のようなメッセージです。ここのメッセージも多言語化できます。これはiOSのみ必要な設定です。

app.jsonの更新
expo.localesにファイルパスを追記します。
{
expo: {
locales: {
"en": "./english.json",
"ja": "./japanese.json"
}
}
}jsonファイルの作成
実際に使っているものを定義していきましょう。以下は私が開発しているLangJournalで実際に使っているファイルです。
{
"NSUserTrackingUsageDescription": "関連性の高い広告を表示するためにIDをトラッキングいたします。",
"NSCameraUsageDescription": "写真を撮影して日記に追加できます",
"NSPhotoLibraryUsageDescription": "画像を日記に簡単に追加できるようになります",
"NSFaceIDUsageDescription": "Face IDで認証します。",
"NSLocationWhenInUseUsageDescription": "日記に位置情報を登録するため、現在地を取得します。",
"NSLocationAlwaysAndWhenInUseUsageDescription": "日記に位置情報を登録するため、現在地を取得します。"
}
{
"NSUserTrackingUsageDescription": "This identifier will be used to deliver personalized ads to you.",
"NSCameraUsageDescription": "Capture and Add photos to your journal",
"NSPhotoLibraryUsageDescription": "Easily add photos on LangJournal",
"NSFaceIDUsageDescription": "Allow LangJournal to use Face ID.",
"NSLocationWhenInUseUsageDescription": "Allow LangJournal to use your location to register location information in your journal.",
"NSLocationAlwaysAndWhenInUseUsageDescription": "Allow LangJournal to use your location to register location information in your journal."
}説明が単純すぎると、レビュー時にリジェクトされます。私は下記のようにシンプルに書いたらリジェクトされました。
NSLocationWhenInUseUsageDescription: 位置情報を取得します。App Store、Google Playではプライマリー言語を英語にしましょう。そうすると、日本語以外の場合全て英語になります。あとは、地道に全て書き換えていくだけです。

LangJournalは、日記を書くことで英語やフランス語などの外国語を学べるアプリです。英語学習に興味がある方や、私が開発したこのアプリに関心を持っている方は、ぜひインストールしてお試しください。
LangJournalのサイトはこちら

