Amplitudeは、アプリのユーザーの行動を深く理解し、ユーザーエクスペリエンスを改善するのに役立つ強力な分析ツールです。React Nativeの場合、Firebaseに次いで人気なアナリティクスツールだと思います。今日はAmplitudeの導入方法をまとめます。
まずはAmplitudeのアカウントを登録します。
下記はスキップでOKです

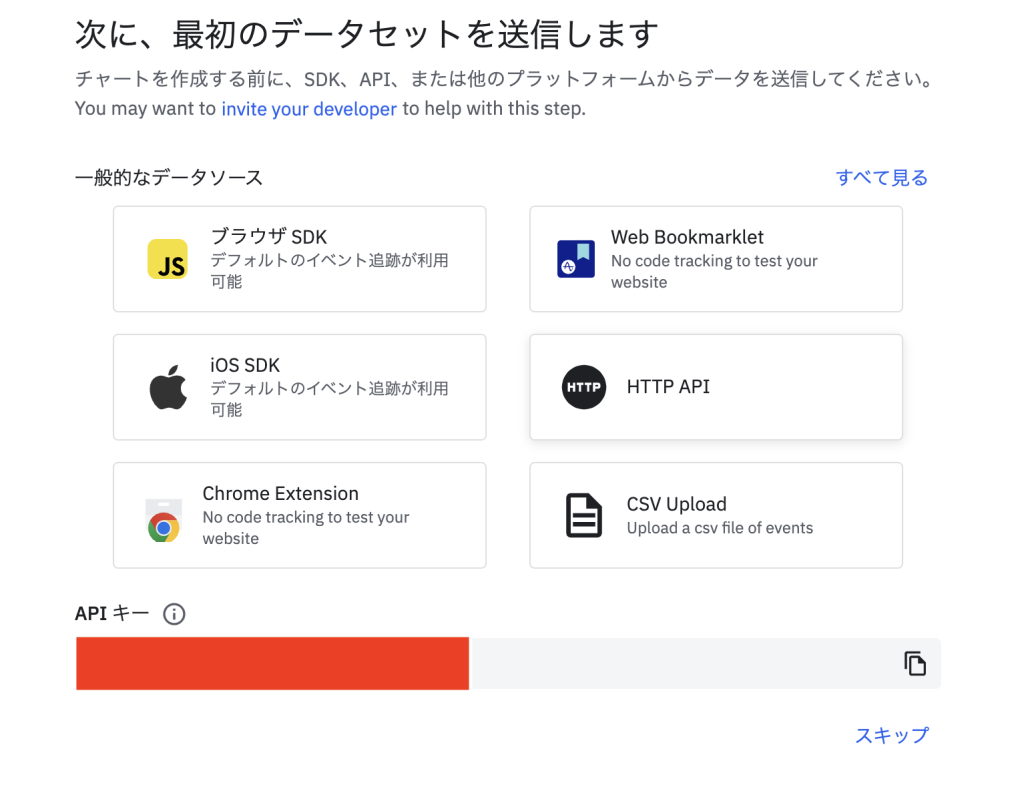
下記画面で、APIキーが取れるので取得しましょう。(画像の赤い箇所です)

React NativeプロジェクトにAmplitudeを統合します。以下のコードを参考にしてください。App.tsxなどに書くのが一般的です。
App.tsx
import { init } from '@amplitude/analytics-react-native';
import { track } from '@amplitude/analytics-react-native';
import { useEffect } from 'react';
useEffect(() => {
init('YOUR_API_KEY_HERE'); // Amplitudeを初期化
track("test"); // イベントトラッキング
}, []);ここで’YOUR_API_KEY_HERE’は、取得したAmplitudeのAPIキーに置き換えてください。
ダッシュボードに戻るとtestが出ていればOKです。

これでReact NativeでのAmplitudeの設定は完了です。このシンプルなセットアップにより、アプリのユーザーの詳細な分析が可能になります。

LangJournalは、日記を書くことで英語やフランス語などの外国語を学べるアプリです。英語学習に興味がある方や、私が開発したこのアプリに関心を持っている方は、ぜひインストールしてお試しください。
LangJournalのサイトはこちら


